When I make my layouts I usually do not rename my layers. I place items in my page by dragging them in, and Photoshop automatically names them "Layer #" and that's fine for me most of the time. But lately I have started naming some of my layers and even taking things a step further, by grouping layers together. Grouping makes sense for a bunch of layers that go together as a unit - like the letters that form a title or the elements in a cluster. In this layout, I grouped the little cluster of flowers together:

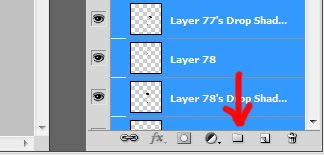
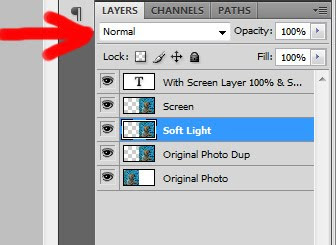
First, here is how you group layers: You need to multiple select all the layers you want to group together (by either Shift-clicking or Ctrl-clicking). Then drag your selection down to the little symbol that looks like a file folder.

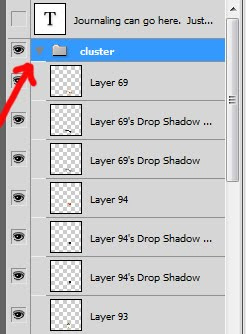
This creates a new Group layer, and all of the layers have been collapsed into a single line. You can give the Group your own name if you like. I called mine "cluster."

I love that the layers have been reduced to a single line. Since they are all a functional group, I don't really need all that space being taken up in the Layer Palette. It makes scrolling through much easier.
If you make the Group the active layer, you can move the entire group around with the move tool. In my layout, I liked the little cluster I had made, but wasn't sure where I wanted to place it. With the Group feature, I could move the entire cluster around without having to multiple select all the layers.
You can click the Group's eye symbol to make the entire group disappear - you don't have to go and make each layer invisible by hand. I've used this when I have made two titles with alternate alphabets, and was trying to decide which I liked better. I could toggle the visibility of the title all at once.
For me, the best part about Grouping layers is that it does not "lock" them together. You can still very simply go in and modify a single one of the layers. All you have to do is expand the Group (by clicking on the little triangle) and all the individual layers will appear again, below the group layer. You can go and move a single layer around now, without effecting any of the others. And then when you are done, you can collapse it again - by clicking on the little triangle.

(In the Layers Palette, the grouped layers are slightly indented in the list, to signify they belong to the group.)
Besides grouping titles and clusters, I've also used it for layouts with multiple photos - once I was happy with the photos I grouped them all, and then I could more easily focus on embellishments, without needing to scroll past all the photo and clipping mask layers.
In PSE, the Group feature is not available, but you can Link layers together. This "locks" the layers together so that if you try to move one of the layers, they will actually all move together. It is similar to Grouping but with less versatility.
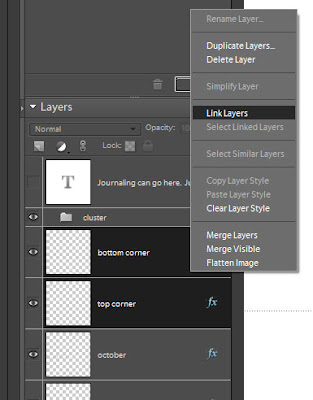
To Link in PSE, multiple select all your layers and then right-click over the Layers Palette and choose Link Layers (also available through the menu command Layers -> Link Layers)

A little chain-link symbol will appear on each of the layers to signify that it is linked.
If you want to make the layers invisible, you have to click the eye symbol for every single layer. You CAN go back and move a single layer by itself, but you first must select all the linked layers, and then unlink them, and then you can manipulate the individual layers again. But then they aren't linked anymore. So you would have to go and select and link again if you wanted them linked. You cannot collapse the layers down to a single line with linked layers.
There is a feature in PSE called "group" but it is equivalent to what is called a Clipping Mask in Photoshop.
I hope you find this tip useful. It isn't something that I do in every single layout I make, but I have been finding my self using it more frequently. I think it just makes things a bit more organized, and when you've got 30 or 40 or more layers that's really helpful.
Keep your eye here on the blog for more tips and tricks coming your way each month!












 "We (Dad, Mom and Sara) left home at 5:30 a.m. on August 25-Thursday-1966. We ate our breakfast in Jackson, Minnesota at 8:30 in a beautiful wayside park. Crossed the state line into Iowa at 9:30. 192 miles. We stopped in Whiting to see Floyd, Jessie, Jonathan & Mary Louise but didn't find them home. We ate dinner in the park where we took this picture. 324 miles."
"We (Dad, Mom and Sara) left home at 5:30 a.m. on August 25-Thursday-1966. We ate our breakfast in Jackson, Minnesota at 8:30 in a beautiful wayside park. Crossed the state line into Iowa at 9:30. 192 miles. We stopped in Whiting to see Floyd, Jessie, Jonathan & Mary Louise but didn't find them home. We ate dinner in the park where we took this picture. 324 miles."



